
今回のライナーノーツは当サイトのデザイン改変の作成手順を説明します。
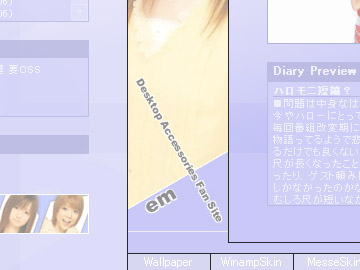
まず下地となる今までのトップデザインをキャプチャし、Photoshop上で加工します。
当サイトのデザインは左側に表示されるアクセサリーコンテンツ部分と、右側に表示されるコミュニティコンテンツ、その間にある看板部分の3編成で大きく構成されており、メニューボタンによって各コンテンツ間がずれて配置されているので、ピクセル調整も合わせてデザインしようとしています。

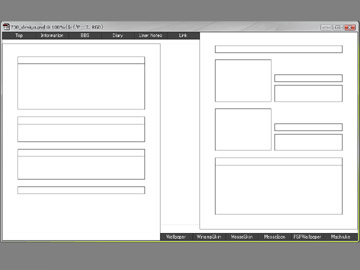
調整用のトップデザイン画の上に白色でレイヤーを置き、背景を透かせて各コンテンツ間の線引きを行いました。
なおトップ画下部に薄く白い線が見えるのは、実際のトップ画像が表示される区域で、スタイルシートのせいか分かりませんがどう調整しても11pxのずれが出てしまい、現状では解決策も見つからないので放置しています。

各コンテンツに表示される罫線も拾い出し、合わせてメニューボタンもPhotoshop上に出してみて、色の変更を簡単に見れるようにレイアウトを構成してみました。
現状では黒より大分薄い感じの色に落ち着きましたが、デザイン当初はより黒が際立っていました。

透かしていた背景を戻し、レイアウト全体を見てみます。
この時点でサイト全体の色を吟味するのですが、今回は当初より白背景でモノトーン色にすると決めていたので、色の調整よりも濃淡の調整をしています。
各罫線の色は現在の色と一緒ですが、この時点ではまだメニューボタンの背景色が濃くなっています。

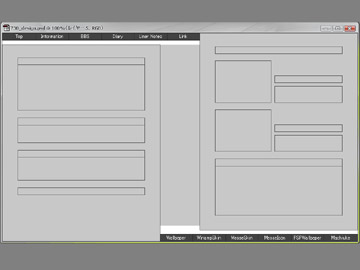
現行のデザインで実際に画像配置を指定できる範囲を表示してみます。
グレー色になっている部分はサイト全体を一枚の画像でデザインした場合、実際画像が表示される部分ですが、Photoshop上でデザインした後、各コンテンツ幅で切り出し作業をする予定でした。
今回はデザインがなかなか浮かばないこともあり、結果的に真ん中のトップ画のみのデザインとなりました。

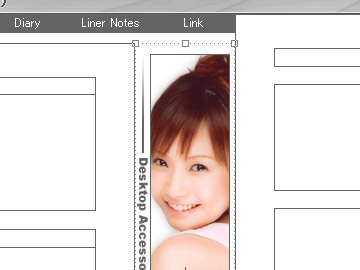
まず透明レイヤーの上に背景色を同じ色を置き、枠の間から下に置いた画像が見えるようにデザインを施します。
前のデザインではサイト名を添えた程度でしたが、今回はある程度存在感が出るように配置してみました。
ちなみにインフォにも書いてますが読みは「エム」でお願いします。

背景色を一番下に置き、メインとなる画像を枠の間から見えるように配置します。
今回は作業の都合上、旧トップ画像からの流用です。
後々新しい画像と差し替えて、ランダム表示にする予定です。

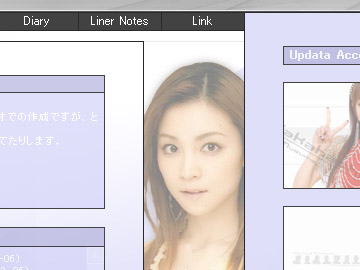
作ったトップ画をレイアウト用のトップデザイン上に置いてみます。
全体的に良ければCSSファイルを直し、Photoshop上で作ったサイトデザインになるよう記述を見直します。
なお実際の作業上、各コンテンツが見た目大分寂しかったので、各タイトル部分の帯にグラデーション画像を置いてみました。
デザイン的には大分すっきりしましたし、何よりCSSファイルを1つにしたことが今回のリニューアルの全てでした。
ただ現行のダブル画面のレイアウト、すでに2年経ってしまっているので、次回は大幅にデザイン見直しになるかと思います。