
今回のライナーノーツは田中れいなNo.20の壁紙作成手順を解説します。
まず使用する画像を選定します。
今回は、娘。各メンバー分作成しますので、全員同じ衣装で、なるべく原色の少ないものを選びました。
基本作成前に頭の中である程度の全体像をイメージして作成しますので、それに合うような画像選びがかなり大変です。
※この画像の前に実はすでに選定済みである程度作業進めていましたが、ペッパー警部初回ブックレットの画像の方が合うと思って、作り直しています。

同サイズの新規ファイルを作成し、背景を黒より少し明るめにし、その上に画像ファイルを別レイヤーの形で重ねます。

細かいところまで消したいので、Photoshopの自動選択ツールは使わないのが変なポリシーみたいな部分があって、輪郭に沿って大雑把に消しゴムツールで消していきます。

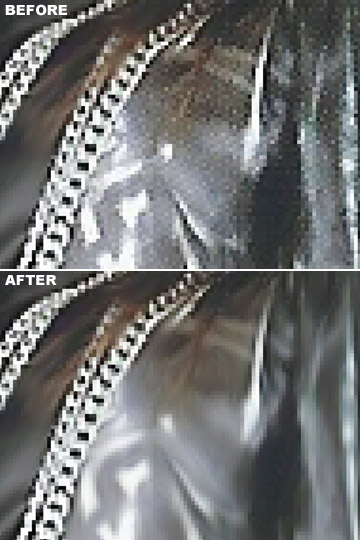
元画は事前にDCEnhanceというツールを使い補正をかけましたが、拡大するとモアレによるブロックパターンがひどく出ていました。
これを指先ツールの強度を低くし、周りとなじむ様こするよう、また陰影の流れを意識して全体をレタッチしていきます。
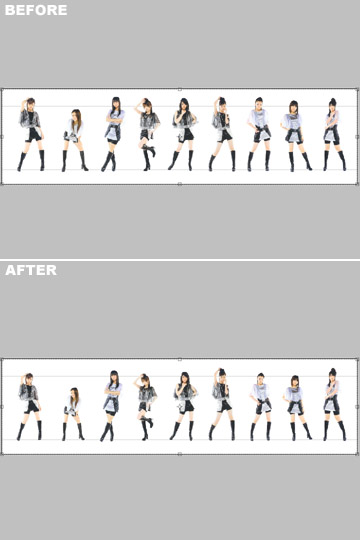
レタッチ前後では肌の表面の違いがはっきり分かるかと思います。
ただこの処理を行うと元画の陰影と細部が多少ぼやけてしまうデメリットがあります。

当然ながらブロックパターンは全身に及びますので、レタッチも全身行います。
今回の衣装はテカリのある素材みたいなので、反射の流れや生地のしわに沿ってレタッチしていきます。

全身のレタッチ終了後、先ほどある程度まで余白を消去していた続きとして、輪郭に沿って消去していきます。
ただし、再度細かい消去を行うため、あくまで輪郭に沿った消去で済ませます。

消しゴムツールのサイズを小さくし、かつ強度を30%まで落として細かい部分まで消去していきます。
その際なるべく背景となじむ様地道に消していきます。

07までの作業を9人分作業したら、各メンバーの頭身を合わせるため、足元の床接地線と頭身をメンバー内で一番背の高いジュンジュンの目の高さを基準とした頭身線を引き、各メンバー間の身長と顔の大きさ(画像としての)を考慮し、サイズを調整していきます。

メンバー間の色調を合わせるため、若干コントラストを抑え、色を少し飛ばしました。
また、各メンバーの足元に別レイヤーで影を大雑把にドローイングし、消しゴムツールで調整しながら消していきます。

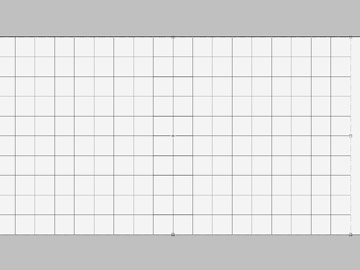
ワイド版や各種サイズを考慮し、1707px×1024pxサイズの背景を作成します。
サイズが中途半端なのは、当サイトで公開しているワイド版1280×768の縦幅を1024に拡大すると上記のサイズになるからです。

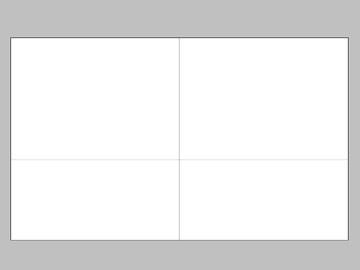
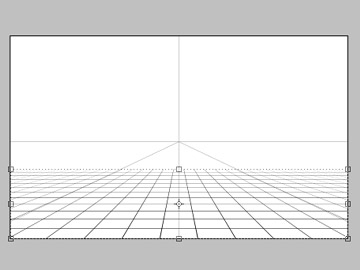
背景に遠近法を用いるため、表示内での消失点を設定します。
縦・横線が交わる箇所が消失点になります。

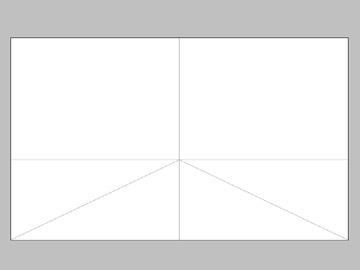
左右の端から消失点に向けて、視認できるようガイドラインとなる線を設けます。

遠近感を判り易くするため、床面として盤面模様とするこにしました。
実際模様というよりもメンバー間の立ち位置関係を強調するためのパースラインでもあります。
サムネイルでは分かりにくいですが、実際Photoshop上でテストした際、横線が当初は曖昧になってしまったので、縦線より1ドット太くすることで解決しました。

変形で遠近法を選択し、消失点及びそれに向かうガイドラインに沿って遠近感を出します。
作業中、当初設定した消失点となかなか調整が困難だったため、若干上に消失点を変更しています。

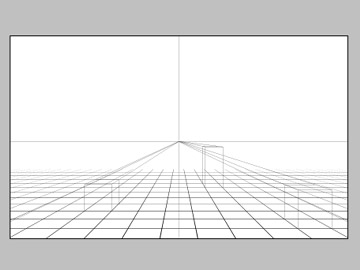
床面模様が単調なので、立体物を表現することで、より床面と奥行きを表現しようと思いました。
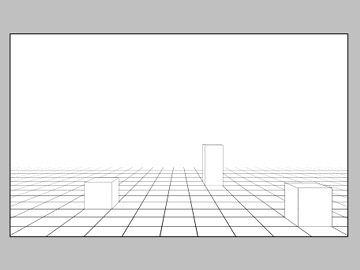
適当な箇所からそれぞれ垂直に線を引き、ボックス上になるよう奥行き線は消失点に向かうよう引きます。
なお、各ボックスオブジェクトはそれぞれ別レイヤーになっています。

ボックスオブジェクトの奥行きを表現するために消失点へ向かうそれぞれの余分な線を消去します。

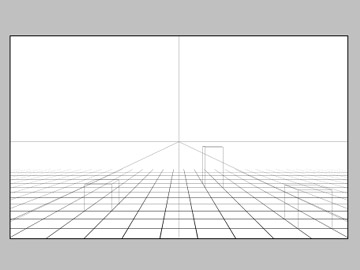
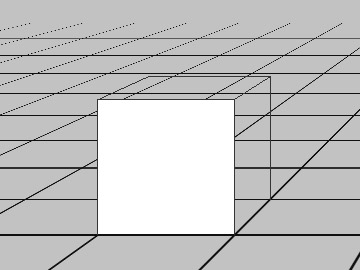
ボックスオブジェクトの面を設置していきます。
なお背景は視認しやすくするため、一時背景を暗くしています。
また奥行きを出すため明度変更を行うので、3面ともそれぞれ別レイヤーになります。

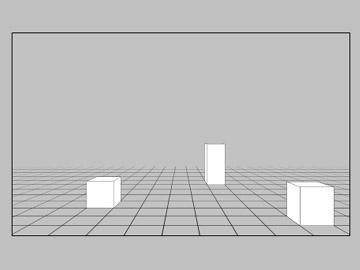
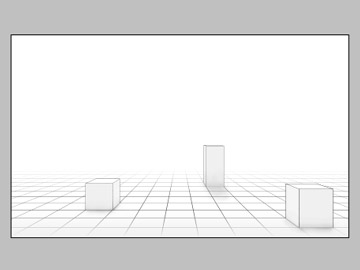
3つのボックスオブジェクトの3面をそれぞれ設置してみました。
各オブジェクトとも、独立したレイヤー構成になっています。

オブジェクト設置のため、視認用の背景を戻して全体のバランスを見ます。
適当に設置したとはいえ、人物の配置に邪魔にならないよう考えています。

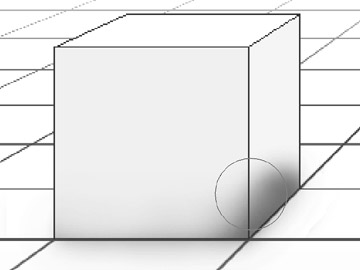
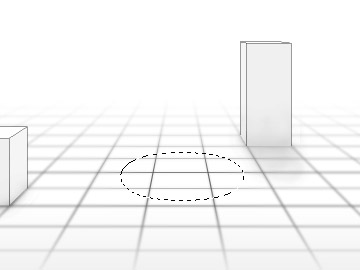
立体物を表現するため、各面の明度調整をします。
また床に設置する影もオブジェクトと床の反射を考慮し、大雑把に黒く塗った後、消しゴムツールで微調整しながら消していきます。
なお、光源は画面奥上空から照っているものとしています。

線の太さが違うため、床面模様の透明度を落とし、ボックスオブジェクトとなじむコントラストまで調整します。
画面奥上空を光源設定したので、奥行きを明るくぼかし、手前を暗くぼかしました。

画面の中心に焦点が合っているように画面全体をフォーカス処理します。
画面の中心以外を選択範囲とし、境界をぼかすフィルタで中心から段々とぼけていくよう、ぼかしフィルタをかけます。
床面とボックスオブジェクトは別レイヤーなので、オブジェクトは個別にぼかしていきます。

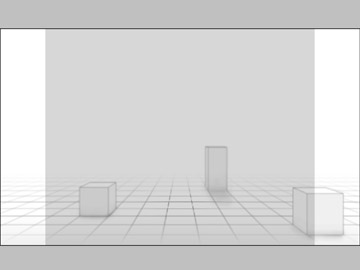
現在の画面サイズは1280×768pxに縮小かけることを前提としたサイズなので、1280×1024pxサイズの切り出し範囲を視認するため、グレーのレイヤーを置き、この範囲内に人物を配置していきます。

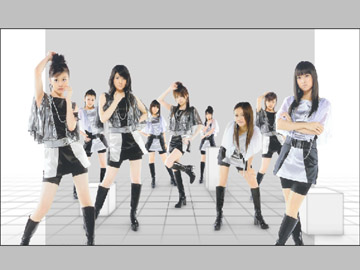
範囲に合わせて各メンバーをそれぞれ奥行きに沿って配置していきます。
真ん中が基準となるのですが、当初切り抜きした素材が100%とすると、手前亀井・久住が120%、2列目新垣・道重が90%、3列目中心となる田中が70%、4列目高橋・光井が60%、5列目リンリンが50%、6列目ジュンジュンが40%とそれぞれ拡大・縮小をさせています。
なお、メンバー間の位置反時計回りで各メンバー分を作成しています。

重なった部分は再度消しゴムツールの強度を落とし、衣装の素材に合わせて透けているよう微調整しながら消したり、輪郭部分の微調整を行います。

中心にいるメンバーにフォーカスが合っているよう、他メンバーはぼかしフィルタで強度を変えながらつけていきます。
また光源設定に合わせて、奥にいるメンバーは明るく、手前のメンバーは暗くなるよう明度調整を行います。

Quick Expressフォントで名前を作成後、アウトラインエフェクトを掛けます。
その後頭の文字を消し、再度頭文字のみ通常表示させました。
ユニット名も同様の処理です。

ロゴが単調だったので、その後ろにデザインを施しました。
床面模様に合わせて、四角状のものが並んでいるものにしましたが、あえて崩れるデザインにしてみました。
床面が整然としたものの対比としての側面もありますが、破壊から生まれる創造、既存の理路整然としたものを壊してほしいという願いもあったりします。

6周年記念版と署名を入れて、当サイトで公開している壁紙の各サイズに対応するベースが出来ました。

ベースを元に1280×1024pxサイズとして切り出しします。
これで壁紙として完成となります。
今回当初の素材から大幅な変更をしたため、かなり作業が遅れましたが、結果的にはほぼ頭の中で描いていたデザインワークにたどり着けました。
ただ床面はもっとフラットにする予定だったのですが、技術的に難しかったので妥協せざるをえなかった点です。
以前より平面の中の奥行きや立体感を表現した作品群の、また別のアプローチが出来たのかなと思っています。