
今回のライナーノーツはモーニング娘。No.30の壁紙作成手順を解説します。
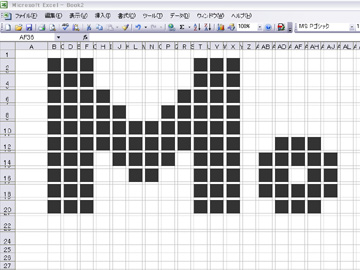
まずExcel上で各コマ配置のデザイン原案を作成。
キャプ画が小さくなることは想定済みだったので、なるべくキャプ画がつぶれない程度に抑えるコマ数で「M。」になるようにデザインしてみました。

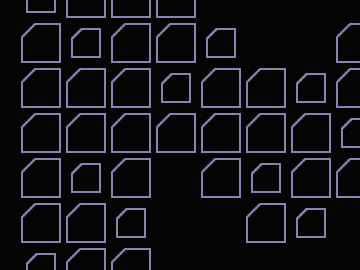
大きいコマ枠で40×40px、小さいコマで30×30px、線幅2ドットで作成。
これをExcel上でデザインした通りに配置する枠となります。

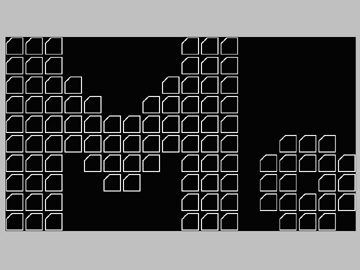
Excel上でデザインしたコマ数に合わせて、Photoshop上で配置していきます。
コマ枠を並べる作業スペースとして、805×445pxのレイヤーサイズに均等に枠を並べていきます。ちなみに各枠の間は5pxで統一しています。

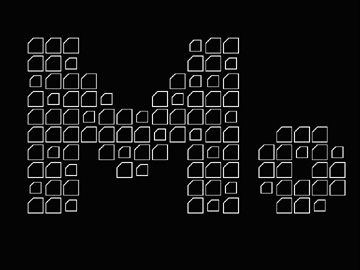
ランダムに小さいコマ枠を40px枠と配置換えしていきます。
今回枠の大きさを統一しなかったのは、整然とした並びより多少バランスを崩した妙みたいな部分を目指してみました。

背景は黒と決めていたので、当初枠は白をベースにしようと思っていたのですが、タイトルにもブルーという色が入っていることもあり、また通常VerのPVも青っぽさを基調としていることから、枠も暗めの青をベースに変更してみました。

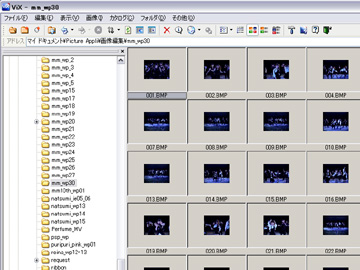
先にキャプ画をはめ込む枠作りを先に行ったことで、必要な枚数を把握しながらのPVキャプチャ作業を、通常Ver・ナイトショットVer・スタジオレッスンVerからそれぞれキャプチャをしていきました。
上記サムネイル上ではすでに選択済みの画面ですが、PV見ながらコマ送り・コマ戻しをしながらのキャプチャ作業で、最低104枚必要なうえ、どのバージョンのPVも似たシーンの連続だったので、非常に難儀しました。

選別したキャプ画をそれぞれのコマ枠に配置し、同じシーンが続かないように配置換えをしながら、枠からはみ出ている部分の画像を消していきます。

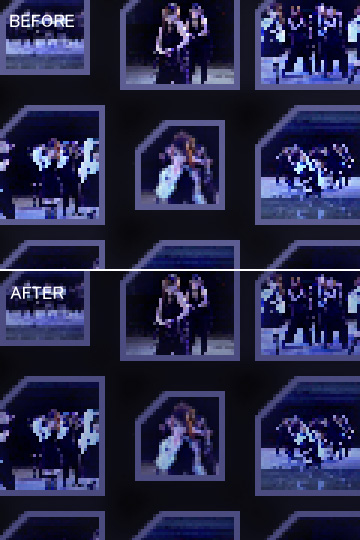
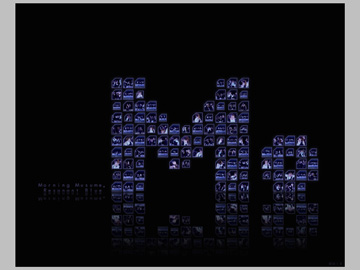
狙い的にはiPodやiTunesのカバーフローっぽい感じを出したかったので、枠全体を一枚のレイヤーとして垂直方向に反転、フィルタでガウスぼかしを薄くかけて、透明度を50%にしてみました。
また境界面に黒の帯状グラデーションレイヤーを乗せて、影っぽい感じに仕上げてみました。

当初はBEFOREのようにやや明るめだったのですが、キャプ画を並べて全体を見た時に、キャプ画が明るすぎる印象を受けたので、画面全体にさらに青のレイヤーを乗せて、より青を強調させてみました。

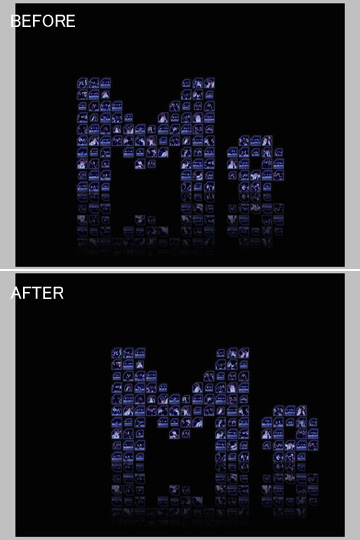
03でコマ枠を配置し、805×445pxを1280×1024pxに作業スペースを確保して作業続けていたのですが、全体的なバランスの悪さとロゴを入れるスペースやデザインが決まらず、ロゴスペースの確保と一番目立つ「M」を真ん中に配置することにし、全体を右側に寄せた形にしました。

左側に空けたスペースにロゴを配置し、コマ枠同様鏡面効果処理をしました。

ロゴを配置したことで再度全体のバランスを見直し、これを最終デザインとしたので、引き続き31・32の作成に取り掛かりました。
大きなデザインとしては31・32も同様の作業ですが、30px枠の配置に関してそれぞれのバージョンで重複しないよう変えているので、実手間はほぼ変わりません。

31・32を作成しながら、30pxコマ枠の差別化を思いつき、各コマ枠上に透明度30%の黒レイヤーを置いて、40px枠より奥にある雰囲気を出してみました。
これで多少なりともメリハリのついた画作りが出来たと思います。