
今回のライナーノーツはWinampスキンの作成手順を説明します。
壁紙同様無駄な作業も多々ありますが、あくまで当方の作成方法となります。
今回Winampスキンとして娘。ソロシリーズを公開しましたが、その中から藤本美貴を題材に説明します。
手順としては他のメンバーも同様な手順で作成しています。
また作成に辺り複数のツールを使用していますが、特に記載の無いものは全てPhotoshop上で行っています。
一時保存ないし保存する場合、扱うファイル拡張子はレイヤー保持しない場合全てビットマップファイル、レイヤーを保持する場合はPSDファイルで行っています。
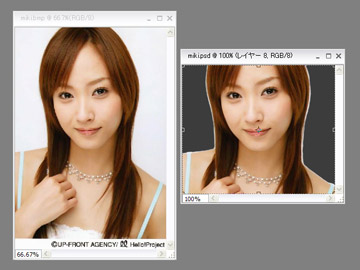
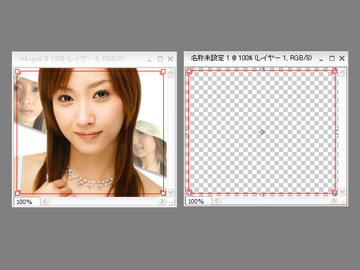
まずスキンのメインともいえる素材をWinampのデフォルトサイズに切り抜きます。
275×232サイズで切り抜いた画像の背景部分を輪郭に沿って消していきます。
右図黒い部分は作業上消した部分が分かりやすいよう背景レイヤーを置いています。
なお後述で背景部分の合成をする際に輪郭部分の消去を行う為、とりあえず大雑把に消去しています。

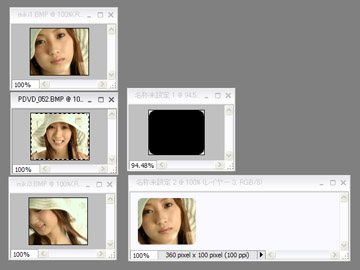
背景に使うパーツとなる画像を選択し、100×80サイズに切り抜きしました。

用意した画像の四隅を丸く切り抜く為、角丸シェイプ(半径10px)で同サイズを作り、自動選択ツールでシェイプ部分を選択後、選択範囲を用意していた画像に合わせ、背景パーツ用に作成したカンバス内に移します。
尚、背景パーツ用カンバスは配置を分かりやすくする為、背景に白のレイヤーを置いています。
また角丸シェイプはラスタライズ後、ぼかし(ガウス)フィルタで影を作ります。

配置を全て終えたら、合成させるために一時的に背景として置いていた白レイヤーを外します。
その後表示レイヤーを結合し、メイン画像と合成します。

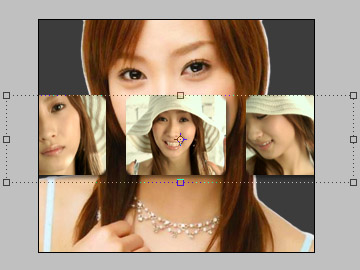
前述で作成した背景パーツをメイン画像に合成します。
その際メイン画像とのマッチングを行う為、背景パーツの色調・明るさなどを微調整しています。

背景パーツを15度傾け、メイン画像の空白部分に合わせて位置を調整します。
なお真ん中の背景が隠れることは承知していましたが、全体のバランスを取る為、あえてちゃんと作っています。
またメンバーによってメイン画像に合わせた傾斜で調整しています。
※ちなみに同ソロシリーズ藤本美貴以外の背景もちゃんと作ってます。

メイン画像の切り抜き部分を分かりやすくする為、背景に置いていた黒いレイヤーを白に塗り直し、背景パーツとのマッチングを確認します。
この時点ではメイン画像を切り抜く際大雑把に消し作業を行っている為、背景パーツとメイン画像が重なる部分に消し残しが見て取れます。

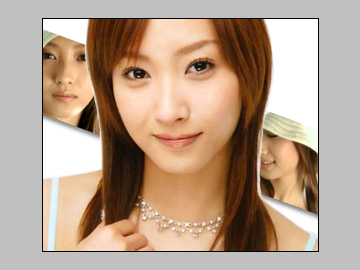
メイン画像と背景パーツとの重なる部分をブラシモードにした消しゴムツールで消していきます。
ブラシのサイズは3px、不透明度を30%ほどにし、白く残っている部分をなでるように消していきます。
実作業はカンバスサイズを600%に拡大して行っています。

背景パーツの上にもう一枚レイヤーを置き、白く塗りつぶします。
塗りつぶしたレイヤーの不透明度を30%にすると、背景パーツが白く霞んだ状態になります。
これでメインとなる画像と背景との差別化をしてみました。

ここ最近のスキン作成においては必ず枠で囲むデザインを施しているので、今回も同様に枠でメイン画像を囲みます。
デザイン的に意図したものはありませんが、レインボー7に習って各メンバーの色をそれぞれに施してみました。
藤本美貴は赤なのであまりきつくない赤を選んでみたつもり。
逆に高橋・亀井・道重が同系色なので差別化に苦労しました。

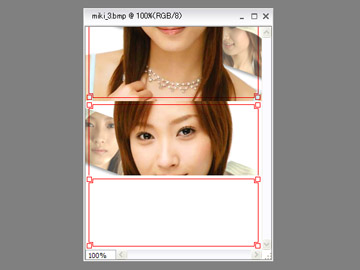
後述になりますがスキンを作成する為にツールを用いていて、そのツールに画像を引き渡す為に275×232サイズで作っていたメイン画像を275×116サイズにそれぞれ上下に分割します。
合わせてプレイリスト部分も275×116サイズで作り、枠もメインに合わせて作ります。

275×348サイズのカンバスに先ほど分割しておいたメイン画像を上下逆にして配置します。
これは後述のスキン作成ツールがWinampのデフォルト配置に対応している為で、上がメイン部分、下がEQ部分となる為です。
なお自分が作るスキンは上がEQ部分、下がメイン部分(再生ボタン等表示される部分)になる為、スキン作成ツールに合わせて上下を逆にしています。

スキンにする為、ここからは補助ツールを使います。
現在当方でスキン作成に使っているのは「TranSkin」という海外のソフト。
これを使えばスキンを形作るパーツをそれぞれ出力してくれます。
またこのソフトはマスク処理が出来る点で、これを使いますとマスク色以外で例えばスペアナ部分を透過出来たり、ボタン類を透過出来たりします。
デフォルトで付いているマスクを使ってもいいですが、自作出来る点もこのツールの魅力だったりします。
ただし前述で書いている通り、メイン部分とEQ部分が固定されている為、読み込む画像を逆さまにする必要があったりと、一手間掛ける必要があります。
サムネイルは同ツールのメイン部分のパーツ類になります。

サムネイルはEQ部分のパーツ類になります。
メイン部分には一緒に表示されませんでしたが、左側がマスク、右側がマスクから切り出されたパーツになります。

サムネイルはプレイリスト部分になります。
上がマスク、下がマスクから切り出されたプレイリスト部分になります。

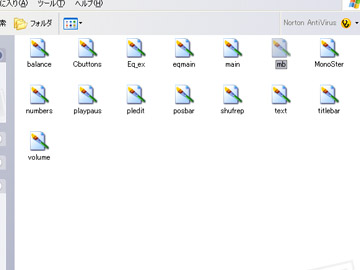
TranSkinで作成した各スキンのパーツを保存します。
各パーツは全てビットマップで保存されるんですが、mb.bmpファイルは必要ないのでこの時点で削除します。
なおTranSkinは各パーツの出力が不完全な為、後述で補正等を掛けていきます。

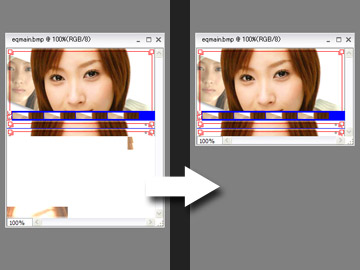
TranSkinで出力したeqmain.bmpファイルはイコライザー部分もマスク化出来るのですが当方では使わない部分なので、使わない部分を削除します。
右が削除後のeqmain.bmpファイルなんですが、275×163サイズで切り抜きします。

前述で書いた通り、TranSkinの出力では一部不完全な部分があり、それを補う為別のツールを使います。
それに使う為、TranSkinで出力したmain.bmpとeqmain.bmpファイルを再度上下逆さまにし、275×232サイズでひとつのメイン画像とします。
なお、後述で使うツールにおいては本来上下逆さまにしなくても使えるのですが、便宜上Winampのデフォルト位置に沿って作業しています。
またマスク処理が施されたメイン部分の画像が必要な為、12で作成したメイン画像は使えません。

TranSkinで出力出来ないpledit.txtと不完全なplaypaus.bmpファイル、text.bmpとnumbers.bmpファイルの色が変えられる「皮造」というツールを使用します。
こちらのツールだけでもメインからEQまで作成出来るのですが、マスク処理の使い勝手から当方ではTranSkinをメインで、他を補正用に使っています。
まず18で作ったメイン画像を読み込み、EQが下にチェックを入れます。

Pledit.txtタブを開き、【Pledit.txtを出力する】にチェックを入れ、【普通の文字の色】・【再生中の曲の文字の色】・【背景色】・【選択中の背景色】の色指定をそれぞれ行います。
プレビューに選択した色が表示されるので、カラーマッチングを行います。
なお背景色に選択した色は後述でも使います。

Numberタブを開き、【一部透明化】にチェックを入れ左側から好きな数字のフォントを選択します。
右側に縦に15個並んでる部分はNumbers.bmpファイルに色を付ける為の色指定項目になります。
一番上と一番下を指定後、【補完】ボタンを押すと中間色(グラデーション)を自動的に作成します。
その後中央にある【色をつける】ボタンを押すと、先ほど選んでいた数字フォント部分に色が付きます。
今回は白一色なので15項目全て同じ色になっています。

Textタブを開きます。
基本的に前述のNumber時と同じです。
ここでもtext.bmpファイルに色が付けられます。
今回は白一色なので6項目全て同じ色です。

TranSkinで保存したフォルダとは別に保存します。
TranSkinではスキンとして不具合があるplaypaus.bmpとnumbers.bmpとtext.bmpをそれぞれTranSkinで保存したファイルに上書きさせます。
その際新たに作ったpledit.txtファイルも一緒に移動させます。